I really, really like Gravity Forms. It’s powerful and offers a ton of functionality. I’ve developed with Gravity about a year and a half, using it for tons of different things: simple forms, complex forms, credit card payments, user registration.
Cost
Licensing Levels & Initial Cost
The basic license is very affordable. But — it doesn’t come with the ability to use all add-ons, and is also restricted to a single use: you can only put Gravity Forms on one website.
The business license comes in next. Honestly, at the point that you’re buying the business license, unless you really only need it for less than 3 sites and you know you won’t need the advanced add-ons, it’s probably best to do the developer license.
The developer license is the steepest license, though definitely the best deal for someone who’s… well, a developer. The developer license is necessary for use of the advanced plugins, as well as unlimited use across multiple sites. It also gives you access to faster priority support. Do note all support, priority or not, still has scheduled hours; Rocketgenius does not operate its support channels 24/7, which may be a concern for some with business-critical websites.
Regardless of license level, there’s usually a coupon that knocks the price down, too, which is very nice.
Recurring Costs
Keep in mind the cost is recurring — you’ll have to re-purchase the license yearly. There’s a renewal discount of 50% if you renew within 60 days of your license expiring.
An active license is required to access plugin and extension updates, as well as Gravity Forms support. Yes, you need to keep your plugin up-to-date. Without updates, your plugin might eventually cease to work — or worse, expose a security flaw in your WordPress. That’s the whole point of updates — they protect your website from failure and malicious activity. Updates also release new functionality and features, which might come in handy when constructing your form.
Pros and Cons
Positives
Customization is Easy
Out-of-the-box, without delving into code, it’s seriously powerful. The form builder is easy to use (buttons and dragging, neat).
- There are CSS ready classes that can help someone who doesn’t know a ton of CSS customize a form just right. Want CSS classes to display in your form builder? Here’s a plugin.
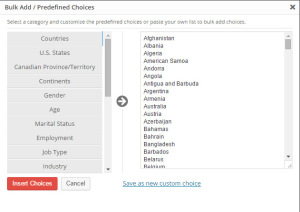
- There are pre-populated options for common choices — e.g., countries (shown in the image), US states, and more.
- All standard types of form fields are available — radio buttons, checkboxes, dropdowns, text inputs, text areas — as well as some other neat custom ones. E.g., the “list” field type allows multi-line input to expand as the customer enters more data. The “HTML block” allows blocks of HTML code in your form. There’s file-uploading (single and multi-file), an e-mail field that automatically duplicates, an “Address” field containing street, city, zip, etc. sub-fields.
Development is Neat
You can also extend it a ton with code. It’s pretty easy (as far as things go!) to dive in and extend things with custom coding. For work I wound up doing some pretty complex interaction between Gravity/WooCommerce and some custom stuff. Prior to that, I built a complex quote form with custom product population, thanks to dynamic population.
Outside Resources
There are outside resources like Gravity Wiz that make development really, really neat with lots of snippets, tutorials, and helpful hints. There are also enough people working with Gravity Forms that you don’t need to worry about being stuck with “just” the documentation.
Support is Ridiculous
The support team is awesome. I’ve had replies in two minutes (no really what) on the developer support channel. They’re really helpful people. I’ve never walked away from a support experience unsatisfied. Someone has always provided either a perfect fix or a just-so workaround. They’ve also provided me with answers as to when future functionality might satisfy a need.
Personally, I had one really neat experience. I was working completely alone, and uncertain about how I’d developed on top of Gravity Forms. The support personnel, unsolicited on my part, reassured me about my implementation. That was really great! It can be tough working solo, and receiving reassurance straight from the source was great.
Integration is Awesome
Gravity Forms also plays nicely with a few other things. It’s popular enough there are many plugins in the the WordPress plugin repository.
- Display form entries on the front end?
- Download a PDF of form submissions?
- Create custom post types from form submissions?
WooCommerce offers an extension to integrate Gravity Forms into e-commerce. This is very useful if your e-commerce requires complex products with a lot of customer-selected options.
Neutral/Negatives
Documentation Assumes Developer Knowledge
Basically, don’t buy Gravity expecting the actual documentation to hold your hand through building custom things. You’re almost certainly going to have to do a lot of digging beyond the developer documentation if you’re shaky with PHP or WordPress to begin with. That’s okay: there are a ton of outside resources for Gravity Forms. Enough people work with it that you won’t be left completely in the cold and dark!
Gravity Forms documentation has examples and explanations, of course — but the documentation definitely assumes you have more than a working knowledge of PHP and WordPress development. That’s a dead neutral as far as I’m concerned: experienced developers may appreciate not having to wade through a bunch of newbie-friendly stuff, while newcomers may lament the terseness.
Just be aware of this if you’re going in hoping to do serious custom development with Gravity and you aren’t already experienced one way or the other.
User Forums Shut Down
The close-down of the user forums is kind of a pain. The old user forums are still available to users with an active license, but no new posts can be made. I understand the decision — forums can frustrate users and support teams both. Forums aren’t the easiest system to maintain, to say the least.
That said, though — it’s nice to have user forums because we can inspire and help each other. User-to-user support is rarely (if ever) as good as developer-to-user support. But — it is useful to get an idea of where people run into trouble. That can help you anticipate rough patches in your own development (to an extent, depending on the post).
It’s still pretty much a neutral, though: if unmaintained, forums can easily lead to a lot of bad behavior suggested over and over again (e.g., if WordPress forum users didn’t typically dogpile suggestions of core file edits with handslaps). Old topics are less useful than new topics, though old topics often float to the top of search results. By shutting down forums, the team seems to have freed itself from policing bad suggestions. All those suggestions are first filtered through the support team, which won’t recommend a bad code solution knowingly.
Why Gravity?
Maybe you’re thinking: “Who needs fancy forms? Three inputs and a submit button, there’s your contact form. Who cares?”
Well — forms are a pretty de-facto way of interacting with people. They can help or hinder you. Calling it done with three inputs and submit button sets up forms that may hinder you. If you do actually want a couple input boxes and a submit button, yep — Gravity Forms is overkill for you. Otherwise, though — if you have higher hopes for form interactivity on your site, Gravity can be seriously awesome.
For some examples of how Gravity Forms helped me out:
- A simple, “Did you read the FAQ?” with a link to the FAQ appears when someone selects “I have a question”) cut down on some user-submitted questions.
- Using Gravity Forms’ built-in functionality to grab user data such as e-mail addresses when they submit a form, which has two benefits. One, we almost never get bad e-mail addresses anymore (users need to login to submit the form, and after registering — through Gravity Forms — they can only login via e-mail account verification). Two, it saves the user the annoyance and extra step of typing their e-mail address.
- Gravity Forms registers users and requests a lot of data (the intimidation factor and lengthy registration process was a good thing in this instance).
- Gravity Forms accepts payments various ways (on-site, PayPal, Stripe). For one of the sites I was working on, the on-site credit card acceptance was a requirement (no redirecting to PayPal or another processor at all). Gravity Forms was an easy way to solve that.
Without Gravity Forms, the amount of functionality described above in just those four bullet points might require as many plugins on one site, plus maybe some extra coding.
Free Alternatives

Don’t get me wrong, either. There are a couple of really powerful form plugins for WordPress that are totally free. Form Manager has a lot of very powerful functionality. Contact Form 7, while simpler than Gravity or Form Manager, has wide distribution and use, too. These plugins work really well, again! Don’t get me wrong.
But — there are also many subtle, small advantages Gravity has over these plugins. These advantages — plus awesome support and a broad community of professional users — are why you’re paying a for a premium plugin.
For example — both Form Manager and Gravity allow conditional logic (e.g., showing and hiding form fields based on a previous answer). Gravity’s conditional logic is a lot more intuitive and easier to use. It’s located alongside a form field, whereas in Form Manager, conditionals are located under another tab entirely.
Similarly — yep, you can use CSS and span tags in your questions to create descriptions… but Gravity provides you with an input for a description on every question, no customization required. It’s a lot easier for people who aren’t developers to work with Gravity.
Form Manager is also somewhat buggy in the back end (not unusably so, but it’s not as clean looking as it might be). On the front end, too — Form Manager is coded in tables, which are much harder to make responsive. Gravity has many small advantages over Form Manager in this way.
While Contact Form 7 is fantastic, it’s much simpler than either of the aforementioned form plugins. There’s no conditional logic without custom code — and not everyone is comfortable implementing that. Contact Form 7 is altogether much simpler than Gravity, and less comparable than Form Manager. Again, if you’re looking for a simple contact form, either Contact Form 7 or Form Manager should work just fine for you — but if you do want something more powerful, do check out Gravity Forms!