Tabby’s Place
Tabby’s Place is one of my favorite projects.
I love cats. Well — it’s not every day you get to build a site for a sanctuary that helps some of the most helpless cats. Tabby’s Place takes in desperately needy cats. They provide a home and a good life for cats with severe medical needs and other desperate situations. It really is a sanctuary for many cats who would have nowhere else to go, and it helps some very needy cats find good, stable homes. Tabby’s Place has helped an incredible amount of cats from all over the world.
I’ve been fringe-involved in rescue for a lot of my life. My mom did a ton of work when I was younger — I spent many hours as a kid cleaning cages and socializing animals. I still can’t go past a lost animal — my two cats now were hand-scooped off the street. So due to my past, working with Tabby’s Place naturally meant a lot to me!
I got to meet a lot of the wonderful and caring staff of Tabby’s Place — they are amazing people who dedicate much of their finite resources and lives to saving cats. It was really awesome to work with the founder of Tabby’s Place, Jonathan Rosenberg. He has a particularly inspiring story about the foundation of Tabby’s Place — but literally everyone I met was friendly, personable, and awesome for dedicating their time to helping these cats!
And, I got to meet cats.
In one of the initial meetings I had for this project, a cat walked up to me, bumped my face with its head, then flopped down over half my keyboard. Another cat stepped on my laptop power button and interrupted the meeting with a shutdown. A third cat played with my backpack at my feet.
I will never have a better work meeting, ever.
So, all in all, Tabby’s was an amazing project before we even get to the work and what went into everything.
Project and Work
As for the actual project and work…
Web development for Tabby’s Place was a very complex project. As it turns out, there had been a few prior attempts to build this site. The custom design was already pre-built. Unfortunately, the prior attempts had not fully panned out for various reasons. So walking into this project was a little intimidating — I did not want to be added to the list of attempts, I wanted to succeed!
The initial stages involved a long pre-development process. We reviewed the live production site, as well as the prior attempt staging site. We created a long presentation of requirements for the client, detailing every single page to be built for the project, as well as the e-commerce form workflows, admin UI requirements, and much more. This preplanning allowed me to jump into the site with a very strong understanding of Tabby’s Place’s needs!
The Tabby’s Place site included:
Gravity Forms, PayPal, E-Commerce
One of the biggest parts of this site were the e-commerce flows for donations. Tabby’s Place is a charity organization, and is funded by donation. So — a robust e-commerce solution needed to be developed. In addition, Tabby’s Place accepts donations in a wide variety of ways — one-time, subscription-based, earmarked for a particular cat, in purchase of a memorial brick on their walkway… there are a lot of different ways to give to Tabby’s!
I developed custom Gravity Forms with multiple pages, lots of custom validation, auto-population of form field choices with ACF data, and — of course — e-commerce integration for every form. In addition, complex custom conditional logic was added for form notifications. Lastly, the front-end of the form was particularly intense. For may of these e-commerce forms, a person receives an “e-card” celebrating their donation and commitment to helping the cats. The card is emailed out from the WordPress site after the form is submitted — so it’s a notification. But there’s a catch: the form previews the notification prior to form submission. So there was a lot of work involved getting the form data to populate into previews!
All-in-all, the forms were a huge chunk of the work at Tabby’s Place!
Cat Listing Pages
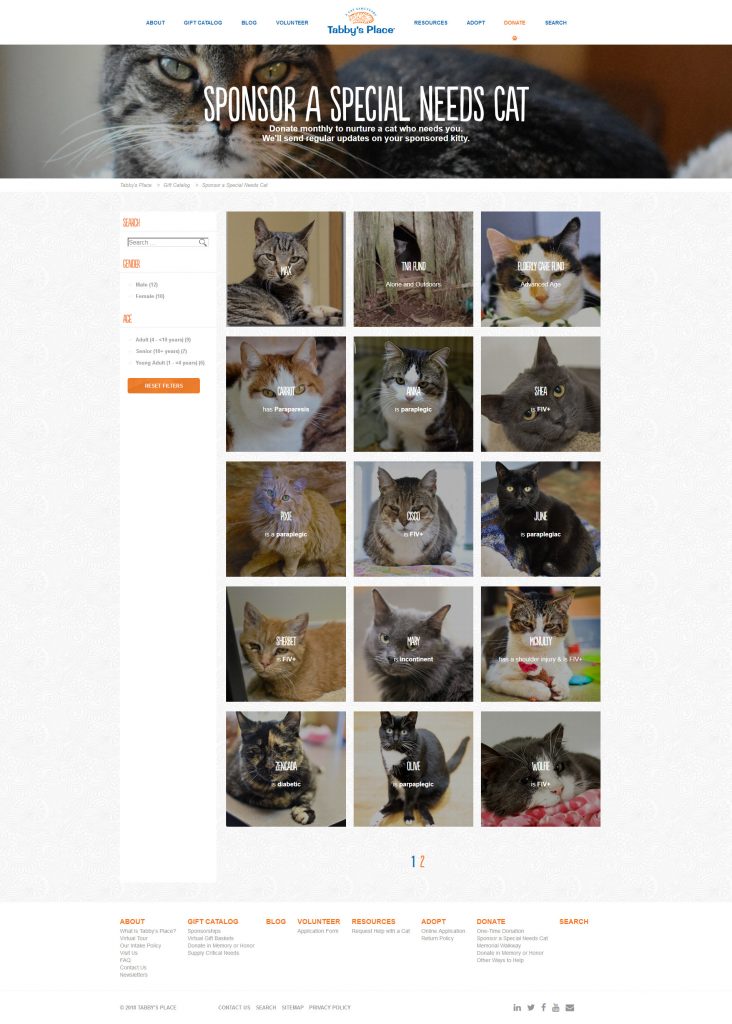
I built two separate cat listings into the same WordPress template — one for showing all cats available for adoption, and one for showing all special needs cats available for sponsoring (a form of subscription-based monthly donations earmarked for that cat’s care). Both archives included filtering functionality with FacetWP, allowing users to drill-down through various cat attributes such as color, personality, coat pattern, and more. The Adoptable cat archive included some custom functionality. First — a “Favorite Cats” functionality, allowing the user to select certain cats for favoriting and view those cats. Second, recently adopted cats show on the Adoptable archive with a small corner banner for a specified amount of time after their adoption, one a volunteer enters their adoption date and changes their status to “adopted.”

Admin UI
The administration of the site is complex, as a lot of data is stored about cats — even across multiple post types. There are up to 30 top-level ACF fields on a given post type — that’s not including repeater sub-fields. Formatting these in an editor-friendly way was key. I made heavy use of tabs, grouping, and columns in ACF! Additionally, some custom sorts and columns were added on to numerous post types. I was also tasked with adding some checks on specific post types — e.g., some post types enforce the selection of a taxonomy term, or some post types accept only one term selection from a taxonomy. Lastly, there are lots of instructions and helpful hints included throughout the admin area to help volunteer editors remember what goes where. It isn’t always easy to update a site as complex as this one!
Sponsorable Cats and Sponsor Updates
Part of this project included building a “Sponsor Update” post type. As mentioned, Sponsorships are subscription-based donations that are earmarked for a particular cat’s care. People who sponsor cats receive updates about that cat. Building this system was several parts. There’s back-end functionality that creates a Sponsor Updates post type taxonomy term when a cat is marked as sponsorable. This also includes some custom functionality such as creating the URL with the cat’s name. Additionally, the Sponsor Updates post type links up with some Sponsor data, pulling in the people who have requested updates about a particular cat. It’s pretty complex, but also totally invisible as it’s all in the back-end!
Volunteer Training Session
Another part of this project was brand new to me. Since there are many volunteers who update the Tabby’s Place site, we held a training session so these volunteers could better understand the website’s operation and daily use. Eight volunteers with a variety of technical backgrounds attended the training session. It took place over two hours. Prior to the meeting, I prepared detailed notes and handouts for everyone, and also retained video sessions of the training. It got great feedback, and helped introduce volunteers on how to operate and update the site.
Miscellaneous Smaller Contributions
- A complete port-over of a pre-existing custom design — the existing prior staging site’s accessible CSS wasn’t available in Sass, and it seemed unreasonable to try this project without a pre-processor!
- A “Resources” template to provide better organization of the numerous cat help resources Tabby’s Place provides.
- A “FAQs” section to provide easier updating and editing of FAQs, with a front-end template to facilitate easier browsing.
Final Thoughts
This was a really huge project! Organization was key to achieving success, in my opinion. Trying to stuff all this custom functionality into a single functions file would have been absolute madness. Instead, I used a system of mu-plugin files and includes, with form- and cpt- and tax- prefixes to keep everything extra-organized.
From start to finish, it was really awesome to contribute to Tabby’s Place with this project! It was great to work with the volunteers and challenging to modify the user interface in such a way that worked with the WordPress way of organization — while also allowing volunteers to update and create easily. I was really excited throughout this project to get the cats a modern web presence with user-friendly donation flows.