This is a post describing my workflow for creating a website from scratch. It’s not necessarily right, just descriptive of what I do. If you see any flaws or potential areas of improvement, please let me know.
This is primarily relevant to personal projects, where I do exactly what I want regardless of what anyone else wants out of me. This is not likely to succeed in environments where you’re working on a team!
Added — this isn’t really step-by-step. Sometimes I’ll go back to Photoshop after doing the colors in code to design some specific things. I definitely doodle on paper throughout the entirety of the process (nothing like soft notebook paper and a smooth ballpoint!). I skip around when I’m doing WordPress, and may do security and image optimization plugins first.
Bouncing around throughout a bunch of different stuff is kind of my specialty, and somehow, it comes together as a whole site when I’m done.
Planning and Preparation
I am very, very much a plotter and a planner. It takes me a while to get started on something; I like to have a good idea of what I’m doing before diving in. I spend a ton of time thinking about the design, rolling it over in my head, and deciding what works best for what I’m trying to achieve.
It’s sort of like waiting for inspiration — except totally different in that I’m not just waiting, I’m actively sifting through ideas and concepts (in my head, and on paper) trying to decide what’s best. In big projects with a lot of functionality, I also tend to do a lot of research into how I will achieve that functionality. I’ll take notes about the best ways to do something, different options for plugins, notes and links for on code I’ll need later, etc.
Physical Notes
I tend to write and collect a ton of physical, paper notes before ever embarking on a website redesign. I’ll take notes on the website’s current look, doodle out some preliminary sketches, print sitemap page lists, take some notes about the different types of content displayed on different pages.
Depending on the project, this can be a relatively quick process or a very long one. For personal projects, for instance — I’ll often collect notes for months before catching enough time to move on to the next stage.
Mock-Ups
I personally avoid making perfect mock-ups unless it’s absolutely necessary. It’s rather painful in Photoshop; I haven’t quite figured out how to make that process less painful. I don’t know how to use Illustrator or InDesign well enough to make the process easier. Added — I’m likely to iterate too much trying to get really perfect mock-ups. There isn’t much reason for me to re-make the menu three times in Photoshop: chances are pretty good I’m going to want a change anyway by the time that turns to code. So — I tend to avoid pixel-perfect mock-ups.
I have zero problems making some dirty mock-ups in Photoshop, though. I also find it’s helpful sometimes to design specific elements in Photoshop, if I want those elements to be really stand-out or fancy.
Gathering Resources
At this point, I almost certainly have some specific design content needs: e.g., icons, stock images, fonts, etc. I go out and get a few potential options for these things. I say options because it’s nice to have some choice by the time you get to implementing these things, and it sucks going back to a stock icon site and slogging through the thousand versions of a gear icon that exist there. It’s easier to paw through a couple options you already know you like, and go from there.
Setting Up for Development
Now, do we get to touch code? Haha, yeah, no, not yet. Here is where I’ll set my local development environment up, as a multi-step process:
- I generally create a virtual host in Apache and the Windows Hosts file. Set up of a local development environment from scratch — e.g., by installing XAMPP — aren’t necessary because I’ve already got this stuff set up.
- I install Grunt, any necessary plugins for it, Sass, and any other local dependencies I’d like to use.
- I set up Git (and sometimes Bitbucket repo) for the project.
WordPress and Plugins
For my purposes, I have a private Bitbucket repo with a WordPress installation including my preferred plugins, the Underscores theme with some modifications, and the stuff I’m most likely to use on a fresh WordPress installation. The ones that are default in my Bitbucket repo as of this writing are marked with an asterisk.
Plugins
- Security plugin (WordFence*)
- Anti-spam plugin (Akismet* or Anti-Spam Bee)
- Jetpack (Enhanced Distribution is usually a must, and I like Photon, too — though needs differ by site, too)
- Cache, speed optimization, and image optimization plugins (Fastest Cache* or SuperCache, and WP Smush.it or EWWW Image Optimizer*)
- SEO plugin (All-in-One SEO)
- Generally, a contact form plugin (Gravity Forms)
- Easing Slider
- Broken Link Checker
- Redirection
- Lastly, a PHP index file for a custom plugin, if I have to write one for this site
Underscores
I use Underscores as a base theme when developing custom themes. In my standard “standard” WordPress Bitbucket repo, it has a couple modifications, such as inclusion of the SASS for the back-to-top button I usually use, as well as Waypoints with the Sticky shortcut.
Otherwise, I just have the footer widgetized and the additional scripts enqueued in a custom functions file. That’s it.
Design
I usually handle the heavy design lifting after setting up the development environment, honestly. I find it’s easiest to iterate quickly on code, and on the system you plan to use in production. So, if I’m planning to develop a WordPress site — I don’t see the point of doing anything more than sketches and very loose mock-ups before I actually have a WordPress installed and set-up. It’s just faster for me that way — your mileage may vary if you prefer to create close-to-perfect Photoshop mock-ups.
Black and White
I usually work on the structure, margins, paddings, positions, typography, and similar. If necessary, I may use a few shades of gray to implement my mocked-up designs. Black and white design makes it easier for you to see issues of spacing, readability, fonts, etc. before you get all distracted by pretty colors. It also just tends to be easier (for me) to lay color on top of things.
Colors!
Now that I have the black and white design implemented, I create a color scheme. If the site has a header image that’s consistent across all pages, I’ll often use that for the basis of my color scheme.
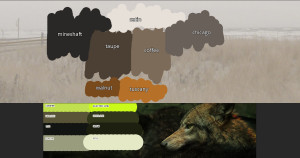
Because I use Sass, I get to name my own color variables. I do so according to Sass Color Variables That Don’t Suck. I usually shorten names up — e.g., “Silver Chalice” becomes just “Chalice” for me. Easier that way! I usually create a color guide PSD something like the example images, which I keep around for reference. Even if I have smartly-named Sass variables, I will forget what colors I’m using.
The only other colors I tend to use are created via the darken and lighten functions (or, alternatively, because I like the way they work a bit better — Bourbon’s hue and shade functions). I don’t see a reason to create a comprehensive header image, especially if “Chicago” 10% darker is only used for text shadows.
Theme Development
This is usually the point where I’ll get heavy into developing theme-related functionality. Custom templates, post types, etc. There’s usually a lot of plugin installing during this point, too — depending on what the site does and what I need. I also tend to bounce around from template to CSS — for example, if I create a new page type with some custom formatting, I’ll usually create a Sass stylesheet specific to that page. While developing that part of the site, I’ll naturally spend a lot of time both in PHP files and SCSS files.
Content Development
Any content need changing? This is when I take care of that, usually. The exception is when there’s something new content-wise, or I know there will be major changes. In these instances, I strongly prefer having content done before the site gets touched. In most instances, though, content polishing and making things slightly fancier than they were is about all that’s necessary. Sometimes, if it’s a site redesign, I might have to strip out old content cruft like shortcodes that were coupled to a theme (if I’m unlucky).